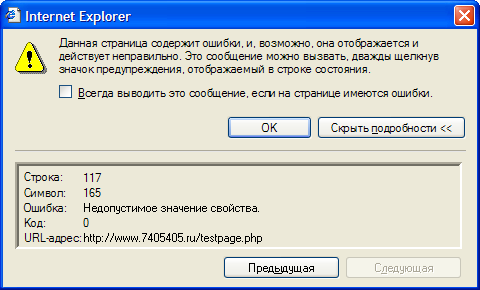
Недавно мне пришлось столкнуться с одной проблемой: Internet Explorer 6 выдавал ошибку JavaScript в той строке, в которой никакого JavaScript не было. При этом ругался он на «недопустимое значение свойства». В остальных браузерах всё работало нормально.
После нескольких ритуальных плясок с бубном выяснилось, что ошибка крылась в методе, который затенял неактивные поля формы. Сам скрипт был правильным, никаких синтаксических или логических ошибок в нём не было. Проблема крылась в тех значениях, которые должны были быть применены к границе неактивного поля формы.
Я пытался поменять цвет границы на lightgray, IE6 меня в этом начинании не поддержал и выдал ошибку.
Какая муха меня укусила, что я решил применить такое значение? Когда под рукой нет никакого графического редактора, удобно применять цвета из стандартного набора именованных цветов (всё равно дизайн потом переделывать, на первых порах главное — логика) В определённый момент стандартных 16 цветов мне стало мало, и я начал использовать приставку light перед именем цвета, чтобы получать более светлые оттенки.
Причины возникновения ошибки в IE6 понятны. Браузер старенький, новые стандарты не понимает. В стандарте CSS 2.1 описано только 17 цветов (16 цветов из HTML 4.01 и оранжевый). 140 именованных цветов появилось только в стандарте CSS 3. Internet Explorer 6 поддерживает только первую версию CSS, поэтому JavaSсript и ругается нехорошими словами.
Нельзя сказать, что отсутствие дополнительных цветов является глобальной проблемой. Автоматически заменить именованные цвета их RGB эквивалентами несложно. Просто всегда нужно помнить, что есть IE6, и не расслабляться, выкладывая финальные версии скриптов.
Будте бдительны =)


Очень многие фирмы ставят на компы Windows XP, а там по-умолчанию стоит IE6. После настройки политики безопасности юзер не может обновить браузер, вот так и создаётся доля в 10% посетителей.
Всё РЖД сидит на IE6.
Ответить