Как только появляется большое количество данных, сразу возникает необходимость их упорядочить и проанализировать. Для этих целей можно использовать разные представления информации, но мне больше всего нравятся графики, т.к. по ним проще всего понять динамику возникновения события и спрогнозировать дальнейшее его поведение.
Постановка задачи
Необходимо построить график на основе исходных данных. Для удобства анализа информации нужно продумать возможность совмещения графиков по различным показателям и просмотр значений в определённых точках.
В итоге хотелось бы получить нечто, напоминающее графики в сервисе Google Analytics (они мне очень нравятся)
Поиск решения
Компоненты, к которым планируется прикрутить статистику, написаны с использованием API Bitrix’а и работают на сайтах под управлением битрикса. Логично было предположить, что столь популярная задача уже была продумана разработчиками и имеет свой API.
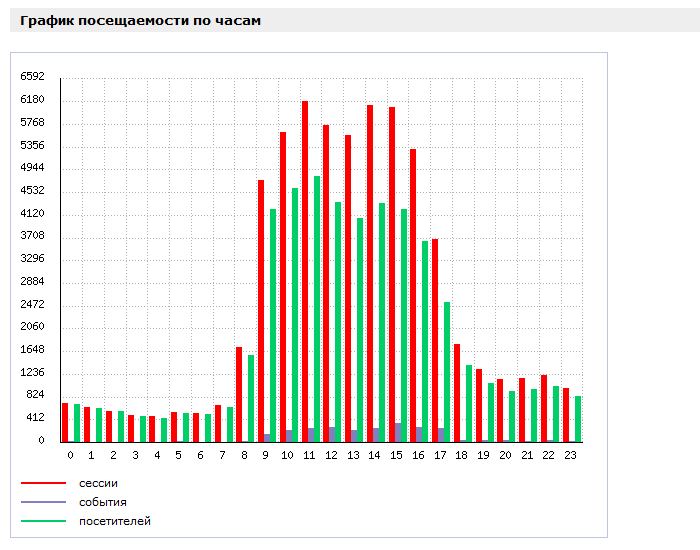
К тому же, на эту мысль подталкивает наличие в битриксе модуля аналитики, который умеет чертить графики различного типа.
Но, к сожалению, битрикс умеет строить графики только в панели управления. Да и они не отличаются интерактивностью, т.к. пользователь видит готовую картинку и не может что-либо на ней выделить. К тому же, если пользователь захочет подкорректировать входные данные, то картинку придётся генерировать заново. Это не самый быстрый подход.
Т.к. средствами битрикса задачу не решить, следует найти какой-либо плагин, который предоставляет требуемый функционал. Чтобы графики были достаточно интерактивными плагин должен быть написан на JavaScript. При этом желательно чтобы он работал с использованием jQuery, т.к. этот фреймворк уже используется на сайте и радует своей простотой и логичностью.
После анализа всех решений остаётся только два варианта – использовать API графиков от Google (ссылка) и разобраться в jQuery плагине Flot (ссылка).
Если сравнить код для вывода гугловых графиков и код вывода графиков Flot, то выбор падёт в сторону Flot, т.к. его код прост и понятен.
Выбор конфигурации графика
Для начала нужно ознакомиться с тем что умеет делать выбраный плагин на основе простых примеров. Для моих целей подходят следующие возможности:
- Выделение точек на графике и просмотр значений в этих точках(посмотреть)
- Выделение отрезков графика для детального простотра (посмотреть)
- Обновление графиков с использованием Ajax (посмотреть)
Способ ввода начальных данных
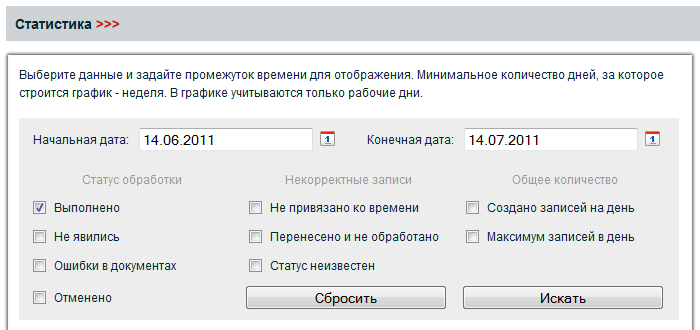
В данном компоненте я не вижу смысла мудрить с хитрыми и не стандартными элементами управления. Для определения того, что будет отображаться на графике подойдёт обычная форма с парой полей для ввода временного промежутка и чекбоксами для определённых значений.
При нажатии на кнопку «Искать» данные с формы передаются через Ajax к скрипту, который возвращает нам данные в виде JSON, в формате, необходимом плагину. После получения данных плагин отрисовывает график.
Если пользователь изменит данные, график отрисуется заново, но страница не перезагрузится. На все эти действия уходит не больше секунды, поэтому интерфейс получается очень отзывчивым.
Вывод информации на графике
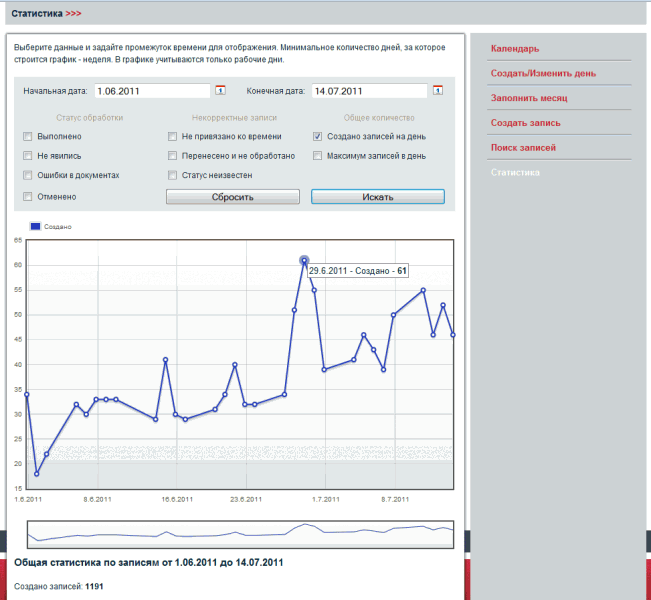
Плагин выведет столько кривых, сколько мы ему передадим в объекте с данными. Можно вывести только одну кривую. Вот пример статистики в моём компоненте записи на reception:
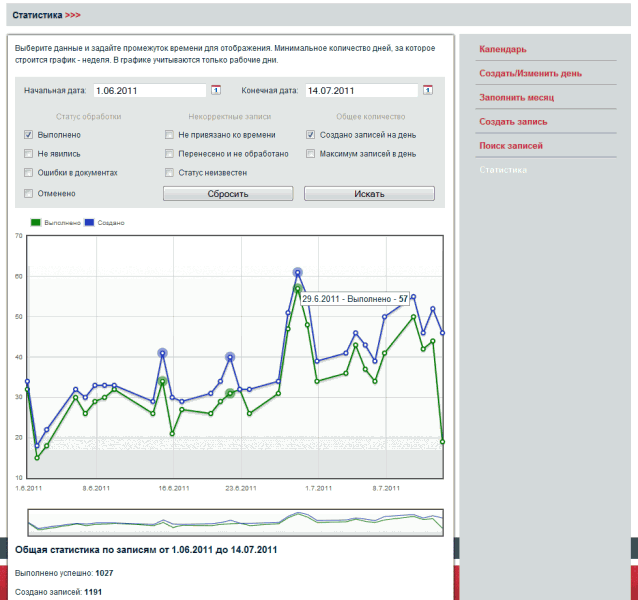
Можно вывести несколько кривых.
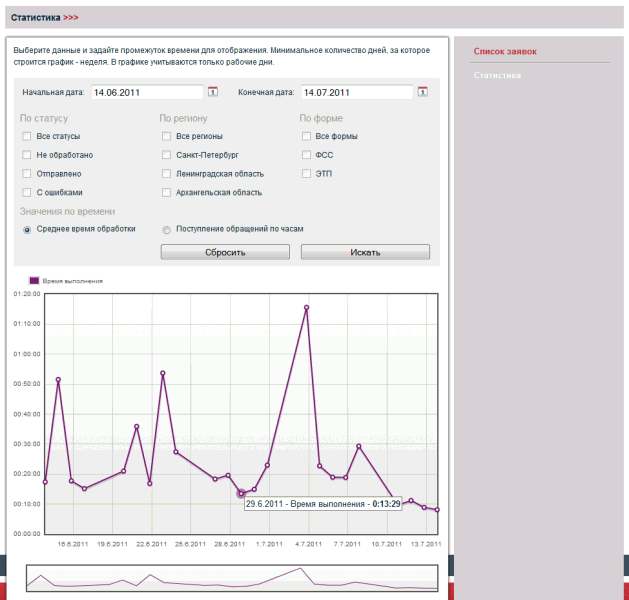
На осях координат можно выводить что угодно. Например, вот этот же плагин для графиков в моём компоненте заявок с веб форм выводит по оси абсцисс среднее время обработки заявки, а по оси ординат дату.
Использование плагина в Internet Explorer
Для отрисовки графиков Flot использует Canvas. Этот факт заставляет прибегать к ухищрениям, т.к. IE версии ниже 9ой не может их отобразить. Для решения этой проблемы в условном комментарии следует подключить библиотеку ExplorerCanvas (скачать), тогда всё будет хорошо =)
Как использовать плагин?
Выкладывать полный код компонента я не вижу смысла, слишком уж большой объём не нужной информации. Здесь я приведу только пример настроек графика, которые я использовал.
//формат даты
var timeFormat = "%d.%m.%y";
// свойства графика
var plot_conf = {
series: {
lines: {
show: true,
lineWidth: 2
},
points: {
show: true
}
},
selection: {mode: "x"},
xaxis: {
mode: "time",
timeformat: timeFormat
},
legend:{
show: true,
noColumns: 6,
container: $("#legend")
},
grid: {
backgroundColor:{
colors: ["#fff", "#eee"]
},
hoverable: true,
clickable: true
}
};
//свойства навигации
var over_conf = {
series: {
lines: {
show: true,
lineWidth: 1
},
shadowSize: 0
},
xaxis: {
ticks: [],
mode: "time",
timeformat: timeFormat
},
yaxis: {
ticks: [],
min: 0,
autoscaleMargin: 0.1
},
selection: {
mode: "x"
},
legend:{
show: false
},
grid: {
backgroundColor:{
colors: ["#fff", "#eee"]
}
}
}
С тем как вывести график легко разобраться посмотрев в код примеров (посмотреть). Если что-либо непонятно, то всё описано в довольно подробном API (читать)
К сожалению компоненты, показанные на картинках, доступны только для пользователей нашей организации, поэтому ссылку на них я дать не могу. Но если у кого-то есть вопросы по работе плагина, я постараюсь ответить






Вероятно, вам подойдёт код вот этого примера http://people.iola.dk/olau/flot/examples/annotating.html.
Можно попробовать изобразить как здесь — http://people.iola.dk/olau/flot/examples/stacking.html
Я сейчас не на работе, не могу проверить всё это на локальной копии сайта.
Ответить