Всю эту неделю Ритуська гуляла по Риму с Миланом, а мы с Машкой сидели в Девяткино. У меня вроде как был отпуск и это позволило наконец заняться блогом, который уже давно не проходил нормального техобслуживания.
Проблемы?
Если сформулировать формулировать основные проблемы кратко, то их всего три и все они взаимосвязаны: устаревшее оформление, медленная загрузка страницы и падение посещаемости. И вот что я с ними сделал.
Оформление
Предыдущий шаблон я написал больше шести лет назад и он за это время очень сильно устарел.
Меня давно смущала огромная бесполезная шапка. Иконка RSS в ней напоминала о временах веб 2.0 и бума блогов, сейчас это уже история. Свёрстано всё было по канонам тех времён – скругленные уголки и градиентные фоны задавались картинками, а всё потому что IE6 тогда еще был жив.
Хотелось уже чего-нибудь попроще, без лишнего визуального мусора и с акцентом на контент. Поэтому еще осенью я сверстал новую тему.
Тут и шапка поменьше, и картинки для оформления не используются. Также в новой теме я убрал из шапки название сайта, так как для случайных гостей это бесполезная информация, а целевые посетители и так знают куда пришли. Ну и наконец-то я разобрался с версией для мобильников, так что новая тема еще и адаптивная.
CSS стили не уменьшал, так как в минифицированном виде они весят всего 5 Кб, это допустимо. Зато почти полностью отказался от JavaScript, он тут ни к чему.
Медленная загрузка страницы
До недавнего времени сервер сайта начинал отдавать страницу через одну секунду после запроса. В худшие моменты выходило даже больше двух секунд. Это очень долго. Ведь это только первый ответ, дальше начинали загружаться картинки и скрипты. Время полной загрузки страницы выходило печально большим. Решать эту проблему нужно было срочно, так как поисковики уже сделали скорость загрузки сайта одним из факторов ранжирования. Да и в принципе не комильфо иметь медленный сайт.
Новая тема оформления позволила сократить количество изображений, стилей и скриптов, которые необходимо было подгружать на каждый запрос. Это уже немного ускорило загрузку.
Следующим логичным шагом стало обновление версии вордпресса и всех плагинов. Также была проведена ревизия используемых плагинов, так как некоторые уже стали бесполезны – их функционал появился в самом вордпрессе или других плагинах. Во время этой ревизии я принял волевое решение отключить плагин для галерей изображений – NextGen Galery. Он оказался самым тяжеловесным и самым монструозным из используемых мною плагинов. Но в последнее время я им не пользовался и в дальнейшем не собирался. В результате отключения количество подгружаемых скриптов уменьшилось, а страница стала отрисовываться гораздо раньше. Но стали недоступны все ранее созданные галереи. Это не критично, так как я их всегда добавлял только в качестве дополнения к основным фотографиям.
Даже после всех этих изменений скорость загрузки сайта оставалась низкой. Это означало одно – надо разбираться с хостингом. Оказалось, что сайт до сих пор работал на древней версии php 5.3 и MySQL 5.1. Но в рекламе новых тарифов хостера были совсем другие цифры. Оказалось, что все пользователи архивных тарифов сидят на каком-то древнем железе. Чтобы решить эту проблему нужно было заказать свежий тариф на свежем хостинге и перенести туда сайт и деньги. Хорошо хоть что стоимость в месяц у этих тарифов одинаковая.
В новой панели управления уже можно было перейти на PHP 7 и MySQL 5.5, что я и сделал. Правда, пришлось немало повозиться с поломавшейся mediawiki в разделе «Проекты», но это стоило того, хотя сам раздел теперь бесполезен.
В итоге скорость отклика выросла до 0.15 – 0.2 секунд, а полная загрузка теперь всегда укладывается в секунду (если нет большого количества фотографий в записи). Это хороший результат. Можно было бы еще ускорить загрузку подключив SPDY и ему подобные технологии, но на текущем хостинге это неосуществимо.
Также примерно в три раза упало потребление памяти на сервере. Тут можно сказать спасибо и php7, и отключению тяжелых плагинов.
Падение посещаемости
Этот вопрос был довольно сложен в решении, так как у сайта нет тематики и постоянной аудитории. Блог мне нужен в основном как летопись, чтобы было что почитать на старости лет. Но все эти летописные записи гостям из поисковиков малоинтересны. Поэтому я веду на сайте рубрику – решение проблем, только она и позволяет получать трафик.
Пик посещаемости пришелся на 2012 год. Тогда я активно занимался сайтом, писал много записей. Некоторые из них были очень актуальны. Например, страница про конвертацию pdf каждую сессию набирала кучу просмотров. Сейчас я пишу редко и больше про себя — поисковикам это не интересно.
Но всё равно были проблемы, на которые ругался яндекс.вебмастер и консоль от гугла. За время отпуска удалось их решить. Это были проблемы с битыми ссылками, дублями страниц в поиске и ненужным для роботов контентом.
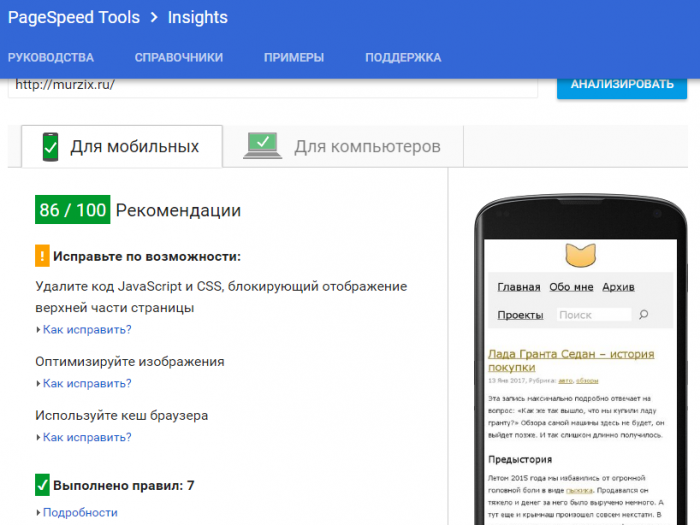
Также я могу теперь похвастаться, что замер скорости сайта pagespeed теперь выдаёт мне 86 баллов из ста. И это предел, так как остальные требования безумны – я не откажусь от использования CSS и счетчики поисковиков тоже убирать не стану.
Итог
Сайт стал работать быстрее. Читать текст теперь удобнее, а посещаемость можно увеличить только если делать контент специально для поисковиков.






Сложно выдерживать одну тематику на больших сроках. Рано или поздно интересы изменятся и захочется написать о другом. Не переформатировать же потом сайт.
Ответить