Сегодня настал тот замечательный день, который случается примерно раз в пять лет. Я обновил оформление бложика!
Последние большие изменения в дизайне сайта я устраивал шесть лет назад. Тогда мне хотелось более продуктивно использовать пространство на экране и ускорить загрузку страницы.
На этот раз главной целью было убрать всё лишнее и повысить удобство чтения. Вот что из этого вышло.
Смартфоны победили
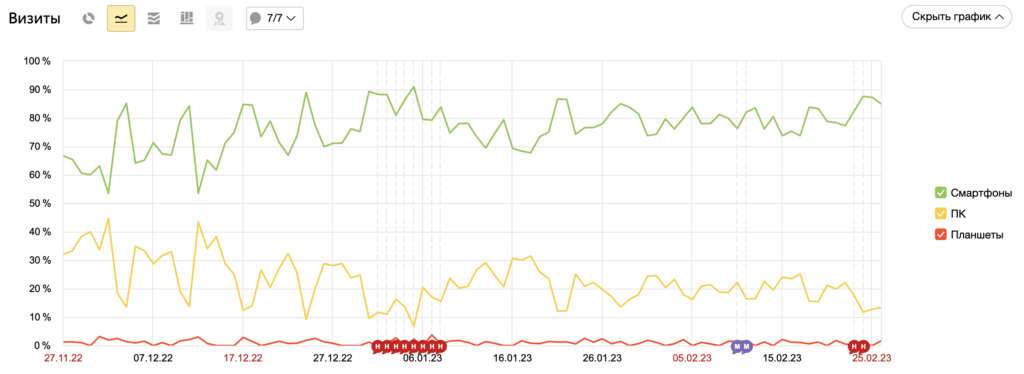
Минимум восемьдесят процентов посетителей блога заходят на него с телефона. Экраны у телефонов хоть и выросли за пять лет, но до мониторов на ПК им пока далековато.
Получается, большая часть читателей видит только мобильную версию сайта, в которой нет бокового меню. Этот факт позволил мне совсем убрать сайдбар из оформления. Сделал я это с радостью, так как уже давно не мог придумать полезного функционала для этой области.
Хватит тянуть резину
Вслед за боковым меню была упразднена и резиновость. Люди сюда приходят тексты читать, а для этого лучше подходят узкие колонки по центру экрана.
Чтобы читать было ещё удобнее, я залил фон по бокам тёмно серым цветом. Благодаря этому удалось избавиться от здоровенных белых областей, которые выжигали глаза при долгом чтении.
Картинки, видео и блоки с кодом теперь будут растягиваться на всю доступную ширину колонки. Такой приём давно стал стандартом в оформлении статей и записей.

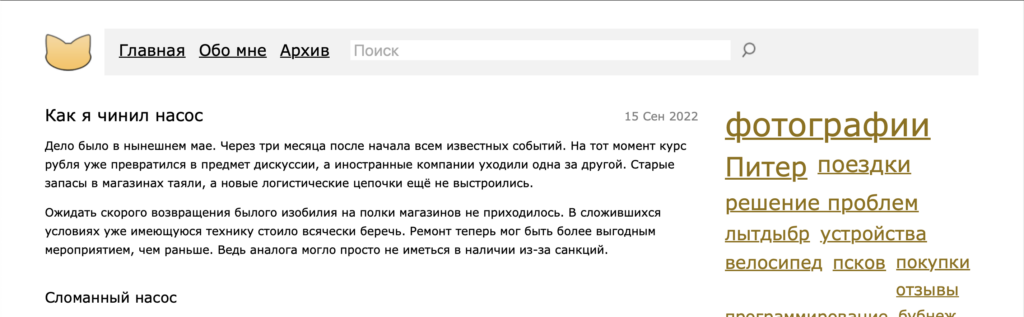
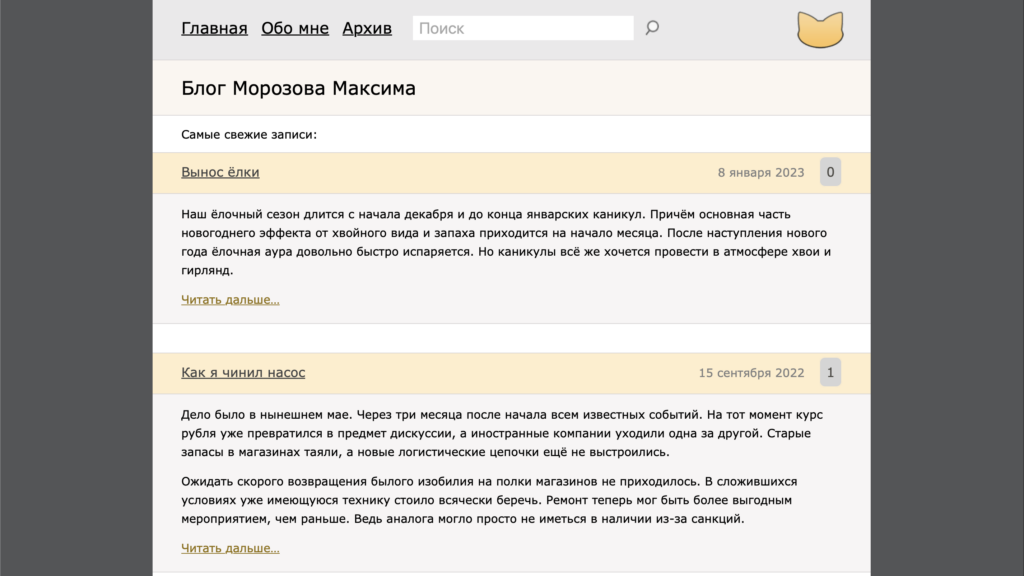
Это новое оформление. Также оно затронет страницы тегов и категорий, а также страницу результатов поиска
Рыжий цвет возвращается
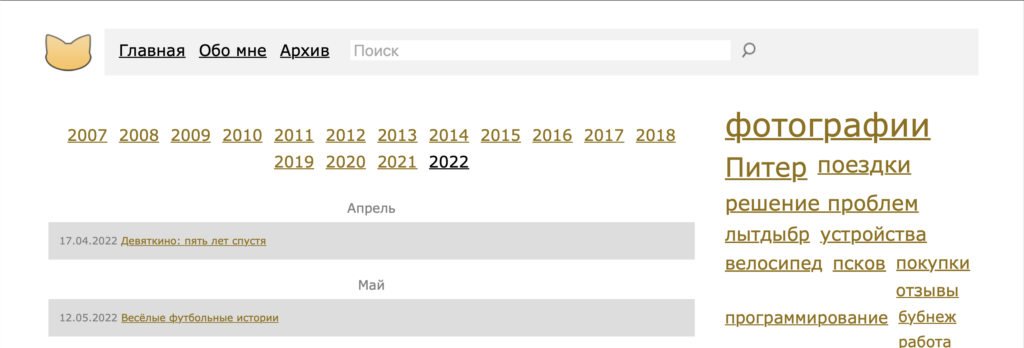
Заголовки тегов и категории снова выделены рыжим цветом. Этот цвет есть в логотипе блога и в предыдущих версиях оформления я его уже использовал. Можно сказать, возвращаемся к истокам.
Впервые на всех станицах появилось единое место для названия, прямо под меню. До этого оно у меня выводилось где попало.

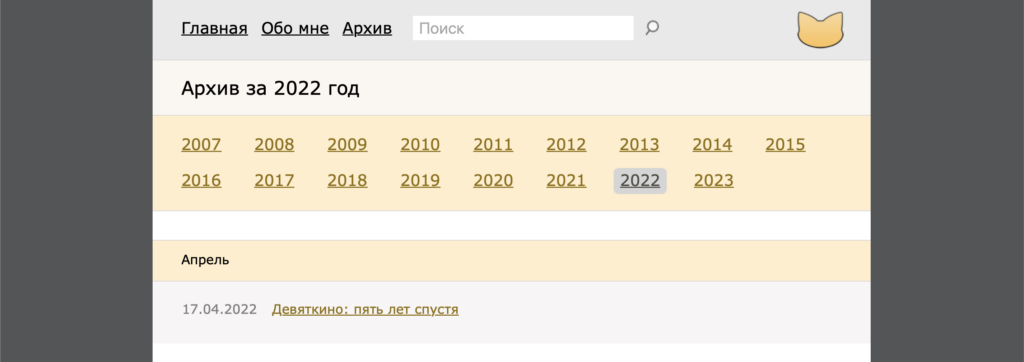
Архив был переписан полностью. Там был очень древний код, который сейчас можно заменить парой строчек.
Добавляем округлостей
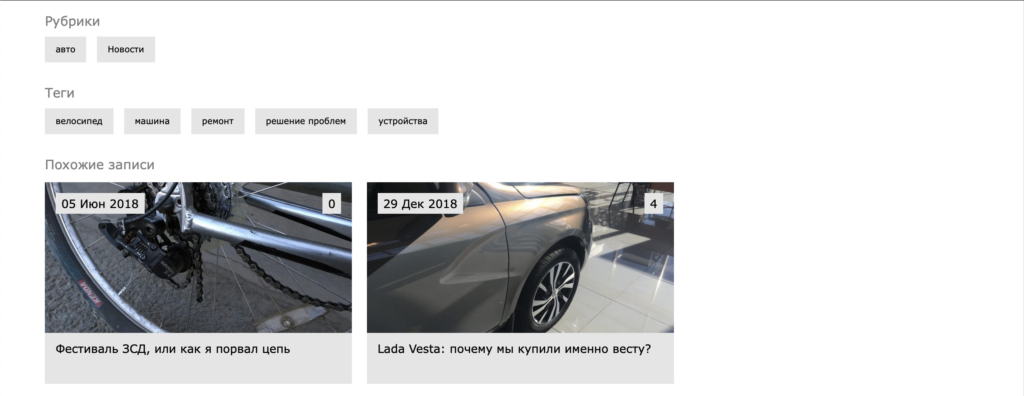
Метки и теги теперь выводятся с закруглёнными углами. Также округлыми стали кнопки и поля в форме комментирования и заголовки комментариев тоже закруглились.
Рекомендации записей
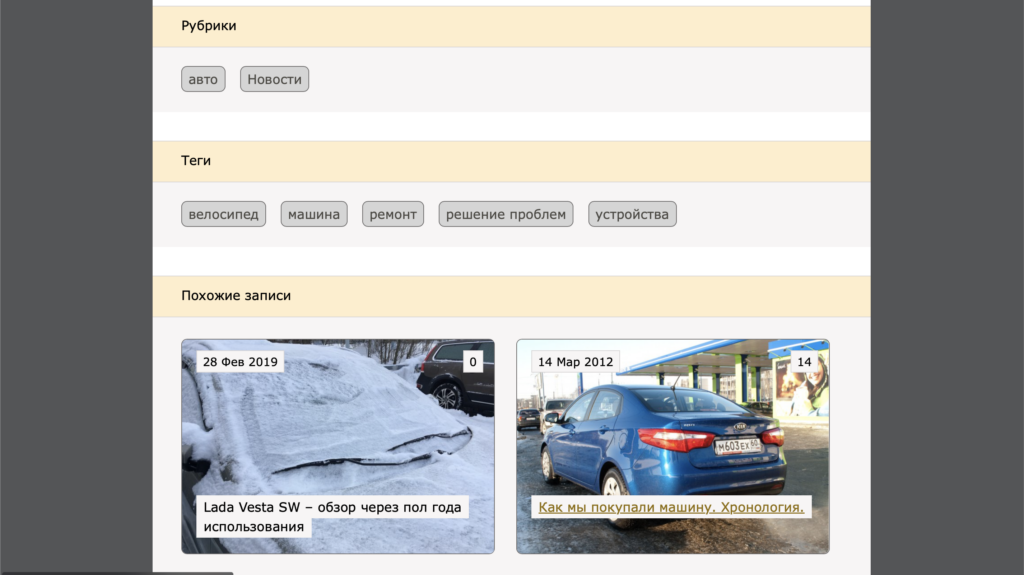
Помимо округлых углов, рекомендации теперь имеют фоновую картинку, которая заполняет весь фон. Чтобы это смотрелось нормально, пришлось повозиться с фоном за текстом. Теперь он выделяет не всю строку, а только слова в ней.
Объектный кэш
Чтобы рекомендации работали быстрее и не тратилось лишнее время на поиск превьюшек, на сайте появился постоянный объектный кэш. Я был очень удивлён тому факту, что из коробки вордпресс его не имеет. Теперь страницы будут грузиться ещё быстрее.
Вложенность комментариев
Последнее улучшение касается древовидных комментариев. Теперь при наведении на дочерний комментарий у его родителя появится фон в виде точек. Так будет удобнее отслеживать ветки обсуждений. В некоторых старых записях это актуально.
Но внешний вид этого решения меня пока не очень устраивает. Подумаю потом, как это сделать красиво, но без javascript.
P.S. а ещё обновилась страница обо мне, раз уж такое дело.